California Child Welfare Indicators Project (CCWIP)
Social Welfare Research ↗ at UC Berkeley provides people with data on California’s entire child welfare system. We restructured the flow of the site for both technical and non-technical users to easily access desirable data.
User Segmentation and Needs
Who uses the site and why?
We sat down with the CCWIP research team to outline target users of the site. From these sessions, we decided to focus on a technical user and a non-technical user.
Child Welfare Analyst
County Analysts represents the largest percentage of users on the site. They are the technical user. He visits the site once every five years to rewrite the System Improvement Plan (SIP). They also visits the site to periodically evaluate the SIP.
The Journalist
Journalists visit the site to find data on child welfare. They research trends in children welfare data to discover issues and report on them. They are not as familiar with the filtering system on the site and wants high level statistics and patterns.
Identifying the Problem
Finding the right data is difficult.
Users come to the site wanting to find data, but get lost because the site is laden with text and hyperlinks and lacks a user friendly navigational system.
Current Site
Restructuring the System
How might we make data discovery
intuitive for both county analysts and
journalists?
In order to ensure seamless navigation through the site, we restructured the site map. We determined from click data that Quickview was not used often enough and decided to take it out. We recommended making the filters be part of the report page itself. We also decided to link other related reports within the report page to encourage data exploration.
Old Site Map
New Site Map
Iterations
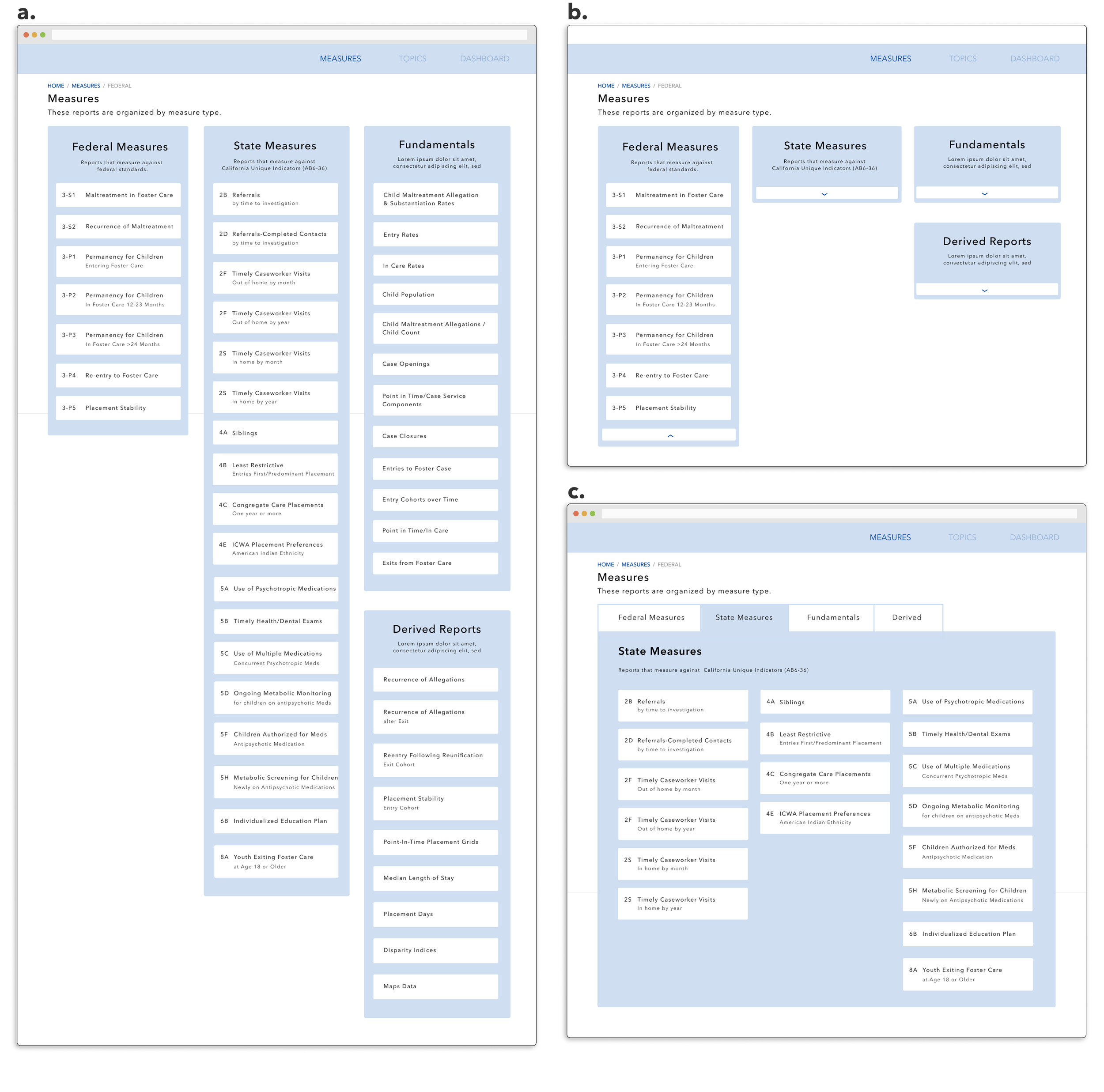
Measures Page
I was tasked with creating an organizational system for the measures page.
At the time, Trello and other Kanban style list making applications were popular in enterprise software. I was inspired by their UI and created option a. and b.
However, after experimenting with various styles of groupings, I decided to go with option c. which resembled a file folder. This style made the most sense for the data we were displaying and reduced the amount of reports displayed on the page. Option c. lessened clutter and made the page easier to scan.
Final Mockups
Dev Handoff
Design System
I lead the team in creating a unified design system to tie in all the visual elements. We used the U.S. Web Design System as our base and focused on expanding it to suit CCWIP’s branding and needs.
Implementation Roadmap
The design system and screens were uploaded to Zeplin for engineering handoff so developers had exact CSS properties and values. All suggested changes were outlined and scored in a spreadsheet according to impact and effort. These values were then used to calculate an overall priority score that can be used by CCWIP staff for help determine the project roadmap.
Next Steps
Apply additional research methods
Test the final prototype with more of our core users. Use A/B testing and click analysis to receive feedback. Measure the number of clicks and the amount of time it takes for users to find a report they want. Send to county analysts and journalists using usertesting.com or test and record in person.
Reflection
Designing for difficult data
Starting out this project was intimidating because we were working on a site that was so research focused and data heavy with some pages designed entirely using basic HTML. It took multiple run throughs (content audit, use case matrix) to understand how the site was structured and distill what needed to be kept. We didn’t just want to make a pretty site, we needed it to be super functional too.
Given more time, I would go through the filters again and explore the user flow for creating graphs, and create the export popout screen along with success messaging on the individual report page.
More Projects
Contact
imkqiu@gmail.com